ブログデザイン刷新の経緯
ブログを始めて1ヶ月くらいが経過し、記事もそれなりに増えてきたところでそろそろ次のステップに進もうかなーと思い、まずはブログ全体的な見直しをしてみようと思いました。
一番やろうと思っていたのはサイト内にどんなコンテンツがどこにあるのかを分かりやすくする、という点で、これをやることによって過去のエントリーにも目が届きやすくなるといいなーというところから始めてみました。
ところがそれっていわゆる数字を伸ばすということなのですが、数字を伸ばそうとするとサイトの色々なところが見られるわけで、見られてもおかしいところはないよね?と思い改めて客観視したところ、そもそもヘッダダサくね?というところが気になってしまい・・・ブログの開設自体を早くやりたかったところもあって、初代ヘッダは本当に適当だったんですねw
また、ブログを見直すためにブログの表示速度チェックをかけたところ、ヘッダのファイルサイズがでかいからちっちゃくしてね、という結果が出てしまいました。
というわけでサイト内コンテンツの見通しをよくするために、まずはヘッダを直すところから始めようということに。
ヘッダ変更
テーマとしてはゲームブログなので、ゲームに関連した何かにしようという漠然としたイメージだけを持ってヘッダ制作を開始。
ただそれだけだとあまりにも手探りすぎるので、もう少し絞り込みをかけようと思い
- ロゴ感
- 白黒基調(モノトーンベース)
-
シンプル or スタイリッシュ
- ファイルサイズが小さい
という分かりやすいテーマを設けて改めてロゴの検討を始めました。
白黒基調とシンプル or スタイリッシュは見た目の話ですが、せっかく作り直すなら今よりもファイルサイズが小さいものにしてページの読み込み速度を上げた方がいいかなと思いテーマの一つにしてみました。
そもそも白黒基調にして色数が減ることでファイルサイズは必然的に下がるのでそこまで意識しなくても大丈夫なわけですが。
で、この数日間でのロゴ変更過程は以下のとおり。
初代ヘッダ

スマホアイコンのモザイクに適当なフォントの文字をあしらっただけのヘッダ・・・。
色味的にもブログとマッチしてるとは言い難いかな、と・・・。
2代目ヘッダ

テーマだったシンプルっていうところだけはありますが、ゲーム感が全くないロゴに。
ブログタイトルの下に説明文を載せることで何となくスタイリッシュさを演出(笑)。
この時はまだSMARTPHONE GAME WLAKTHROUGH, "GUIDE" & REVIEWSでした。
3代目ヘッダ

シンプルというテーマに加えて、ゲーム感を出すためにフォントをNintendo Switchで使用されているものと同じものにしてみた結果、少しフォントが細すぎてロゴ感が薄いかなという印象に。
説明文のGUIDEのところがCHARTSに変わりました。
4代目ヘッダ

ここでようやく今のロゴにかなり近づきました。
ゲーム感をドットフォントでイメージさせることで分かりやすくしたのですが、もう一つドットにすることで統一感がでる理由は自分のプロフィールアイコンがドット絵になっていたからですね。
これにより特にPCで見たときにちょっと揃ってる感が出るようになりました。
ただ、なぜか下の説明文がまたGUIDEに戻ってしまってます(笑)。
5代目ヘッダ

ほぼ現在のロゴになりました。
4代目ヘッダに変えてからブログのヘッダをぼーっと見ていたら何となくテトリスブロックに見えてきたので、ゲーム感とロゴ感の演出とも兼ねてテトリスブロックをあしらったデザインに。
現ヘッダ

そしてようやく完成したヘッダがこちらです。
5代目との違いはGUIDEの部分がブログ内容に合わせたTIPSに変わったところだけです。
もともとテーマにしていたロゴ感、白黒基調、シンプル、ファイルサイズ削減を達成できたのでは?と思います。
本当はもう一つ、スマホ感というのを出すためのアイデアもあったのですが手間がかかるので今回は一旦見送りに・・・機会があったらチャレンジしようかなと思います。
アイキャッチ変更
ヘッダが変わるならアイキャッチも変更しないとね、ということでアイキャッチを修正。
 |
→ |  |
まあ・・・そのままですねw
アイキャッチ内のロゴの位置はPCでもスマホでもTwitterでも表示されるように調整。
サブカテゴリ表示
さてようやくサブカテゴリ表示対応です。
ここでいうサブカテゴリとは、パンくずリストで表示した時の子階層に当たる部分をさしています。
例えば
- ゲーム攻略
- Identity V (第五人格)
- サバイバー
- ハンター
というカテゴリがあった場合、ゲーム攻略の子階層はIdentity V (第五人格)になり、Identity V (第五人格)の子階層はサバイバーとハンターになります。
気になっていたのはIdentity V (第五人格)の記事一覧を表示した時、記事の数が多すぎてどんな記事があるのか分かりづらかったので、Identity V (第五人格)の記事一覧を表示した時、子階層にサバイバーとハンターがあるよ!というのを表示したかったのです。
パンくずリストがあると表示した記事ページから上の階層にのぼっていくことができますが、一段階のぼってしまうとその子階層にどんなカテゴリがあるのかが分かりづらいため、表示した記事一覧ページの子階層にサブカテゴリがあった場合はそれを表示することで、パンくずリストとは逆方向に降りていくことができるようになる、ということです。
これにより、大量にある記事の一覧をスクロールして探さなくても目的の記事に階層を辿っていくことでたどり着くことができます。
対応結果デザイン
PC

スマホ

階層を降りていく様子
2階層目
 トップページからゲーム攻略に降りたところ
トップページからゲーム攻略に降りたところ
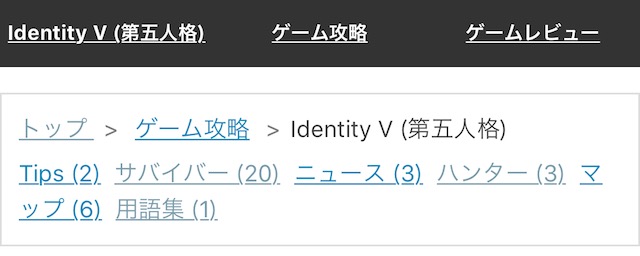
3階層目

ゲーム攻略からIdentity V (第五人格)を表示したところ
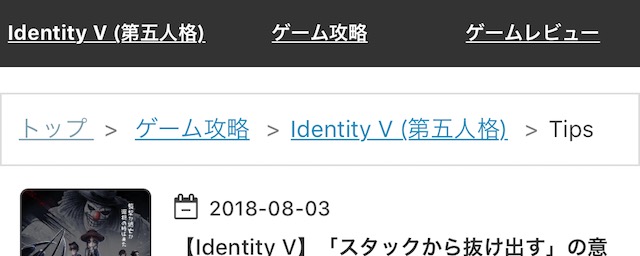
4階層目

Identity V (第五人格) からTipsに降りてきたところ
このように、パンくずリストでは上の階層に戻ることができるのに対し、サブカテゴリ表示では下の階層に潜っていくことができるようになりました。
Google検索などで記事ページにきてくれた人が、何らかの理由でカテゴリの記事一覧を表示したときに回遊しやすくなるといいなーと思います。
いかがだったでしょうか?
また機会があれば少しずつ機能拡充をして見易いブログになればいいなと思います。
それではまた。
